Do you want to Autoplay a youtube video embedded on your website? On this post, I will show you how to embed autoplay youtube videos.
YouTube has many options visible when playing a video, but also other tricks with less known options that allow you to Autoplay videos and embed them on your website.
Autoplay Youtube Video can have many advantages, especially when you want to insert a short video on your website.
Autoplay Embedded Youtube Videos on your Website
If you need that some Youtube video start playing when some visit your page, you have to add parameter on the embed code.
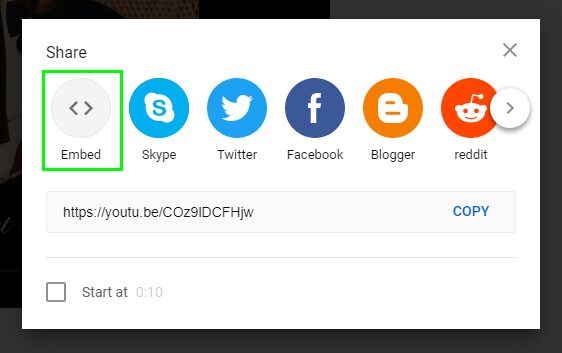
First, navigate to your video and click on the option Share and then on Embed.
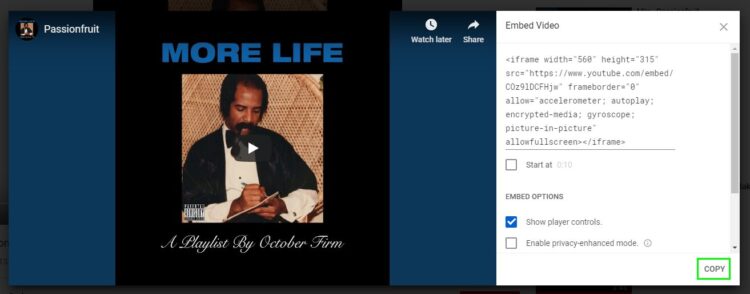
There you will see an embed code, click on the Copy button:
<iframe width="560" height="315" src="https://www.youtube.com/embed/zSzaplTFagQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Now, you will need the following parameter at the end of the video ID(always before the quotation mark “): ?autoplay=1
This is an example of that code
<iframe width="560" height="315" src="https://www.youtube.com/embed/zSzaplTFagQ?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
In this case, keep in mind that if the video has sound, it will be heard as soon as the page is loaded, but not on all cases because Chrome makes some changes.
This Autoplay mode will work on almost all computer. In mobiles, there are cases in which playback doesn’t start automatically.
Note: Google changed the YouTube policies, and Autoplay doesn’t work always, but there is another way to be able to Autoplay Youtube Videos but without sound.
New Method (No Sound)
There is a more complex procedure than the previous ones if you want to embed autoplay Youtube videos that work on almost all computer and mobiles.
Instead of the above codes, you have to put a special Javascript script:
You can copy and paste the following code and only change the YouTube video ID:
<script async src=»https://www.youtube.com/iframe_api»></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player(‘YouTubeAutoPlayChSilencio’, {
videoId: ‘8_4JtuuFVIQ‘,
width: 560,
height: 315,
playerVars: {
autoplay: 1,
controls: 1,
showinfo: 0,
modestbranding: 1,
loop: 1,
fs: 1,
cc_load_policty: 0,
iv_load_policy: 3,
autohide: 0,
playlist: ‘8_4JtuuFVIQ‘ // Here change you VIDEO ID
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}</script>
You can also change other settings from this code like the height and width but be careful when you modify these lines
I hope this tutorial helps you to embed your youtube videos on Autoplay, if you have another way to do this, leave it in the comments section, I’m sure that would be helpful to the community.
Thanks for reading 🙂
Must read: How to Fix An Error Occurred Please Try Again (Playback ID) on YouTube